결과물:
https://www.ksj-coin-data.kro.kr/
코인 뉴스 검색
www.ksj-coin-data.kro.kr
코드:
https://github.com/aqswdefr1234/news
GitHub - aqswdefr1234/news
Contribute to aqswdefr1234/news development by creating an account on GitHub.
github.com
netlify functions는 서버가 있어야만 동작될 수 있는 다양한 기능들이 실행가능하도록 aws lambda 기반으로 하는 이벤트형 서버리스 서비스이다.
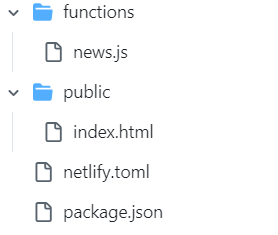
1. 파일 구성
functions를 이용하기 위해서는

와 같은 파일들이 필요하고, 경로도 명확하게 해야한다.
toml파일에서 경로를 지정해줄 수 있다.
패키지 json에 자바스크립트에서 사용하는 모듈들을 작성해줘야,
netlify에서 웹페이지를 빌드할 때 필요한 모듈들을 같이 설치한다.(내장 모듈을 굳이 작성 안해도 됨)
2. 깃허브 프로젝트와 연동

깃허브와 netlify 를 연동하면 매우 편리하다.
깃허브와 연동하여 사용하면, 해당 저장소의 파일들을 바탕으로 netlify에서 웹페이지를 자동으로 빌드한다.
파일들 내용을 수정하면 자동으로 재빌드.
3. 배포 완료
파일들이 정상적으로 빌드되었다면 아래 사진처럼 functions 0가 표시될 것이다.

4. 도메인 연결
기본적으로 netlify에서 사이트 명을 쉽게 바꿀수 있지만, 도메인 확장자가.netlify.app 로 고정된다.
그래서 도메인 연결을 해줘야 원하는 url을 사용할 수 있다.
가비아 같이 도메인을 돈주고 살수도 있지만 무료 도메인을 발급받을 수 있다.
https://xn--220b31d95hq8o.xn--3e0b707e/
내도메인.한국 - 한글 무료 도메인 등록센터
한글 무료 도메인 내도메인.한국, 웹포워딩, DNS 등 무료 도메인 기능 제공
xn--220b31d95hq8o.xn--3e0b707e
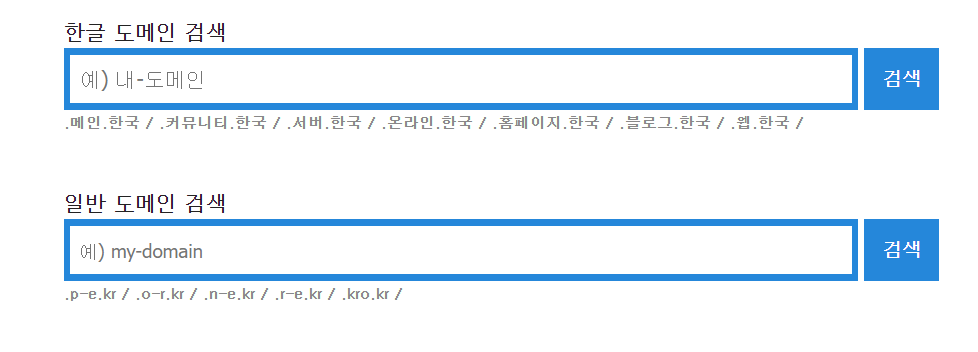
가입 후 메인 페이지에 있는

여기에 원하는 도메인을 입력하면 도메인을 발급받을 수 있다.
발급 후, 상단의 메뉴바에 도메인 관리에 들어가서 발급받은 도메인을 수정해줘야한다.

별칭 부분에 netlify에서 생성된 url을 입력해주면된다.
5. netlify에서 발급받은 도메인 연결

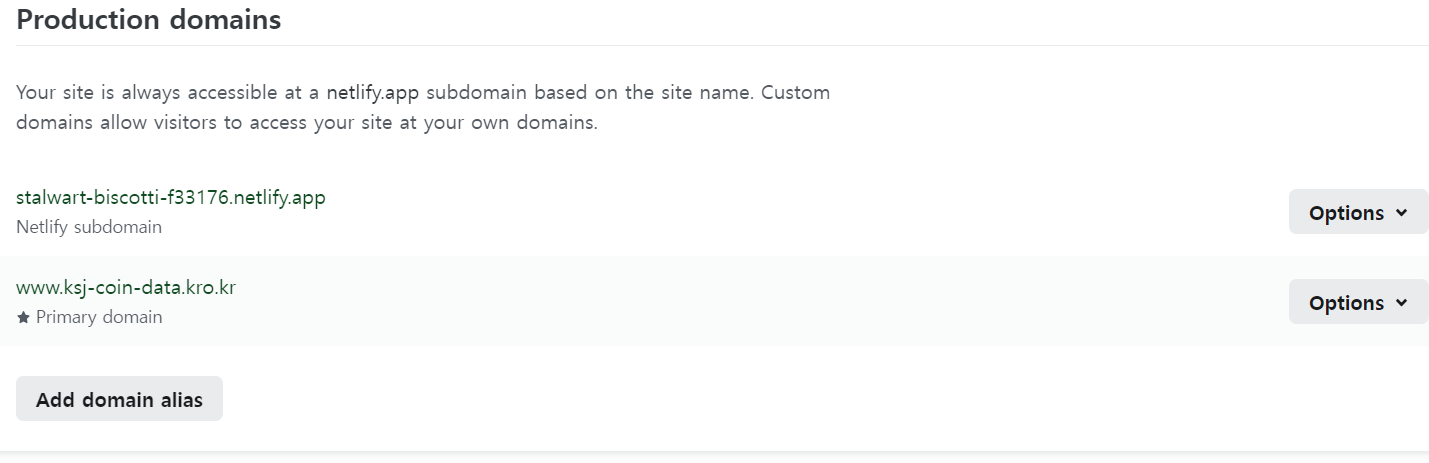
사이드 메뉴의 도메인 매니지먼트 메뉴를 누르고, add domain alias를 누른다.

여기에 발급받은 무료 도메인을 연결시킨다.
그러면 아래처럼 추가가 될것이다.

연결한 도메인 옆에 awaiting dns 문구가 있을 것이다. netlify에서 인증서를 발급 중인 것이므로 한 두시간 있다가 다시 확인해본다.
6. 점검
이제 발급받은 도메인으로 접속하면 웹페이지가 잘 보일 것이다.
만약 웹페이지의 구성을 바꾸고 싶다면 깃허브의 파일내용을 수정하면
웹페이지가자동으로 재빌드된다.